【Swift】CollectionViewで複数の画像を横スクロールさせたい
複数の画像を1行で横スクロールできるように並べたい。
 調べるとCollectionViewで再現できるみたいで、
調べるとCollectionViewで再現できるみたいで、
けっこう参考になる記事がたくさんあって思いのほか簡単に再現できた。
そこで触れてみた感触としてTableViewと似ているが、
個人的にTableViewとは少し違うなと感じたCollectionViewの部分を書いていく。
スクロール方向の指定
TableViewとは異なり、縦または横スクロールが可能。
指定しない場合は、デフォルトの縦スクロールとなる。
delegate側で設定できるものだと思っていたが、基本的にはcell登録時にUICollectionViewFlowLayoutに対して設定するみたい。
let layout = UICollectionViewFlowLayout() layout.scrollDirection = .horizontal // 横スクロール collectionView.collectionViewLayout = layout
Cellサイズの設定
先ほど同様にcell登録時のUICollectionViewFlowLayoutに対して設定できる。
let layout = UICollectionViewFlowLayout() let size = collectionView.frame.height layout.itemSize = CGSize(width: size, height: size) collectionView.collectionViewLayout = layout
または、TableView同様にdelegateであるUICollectionViewDelegateFlowLayoutでも設定できる。
extension ViewController: UICollectionViewDelegateFlowLayout { func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { let size = collectionView.frame.height return CGSize(width: size, height: size) } }
まとめ
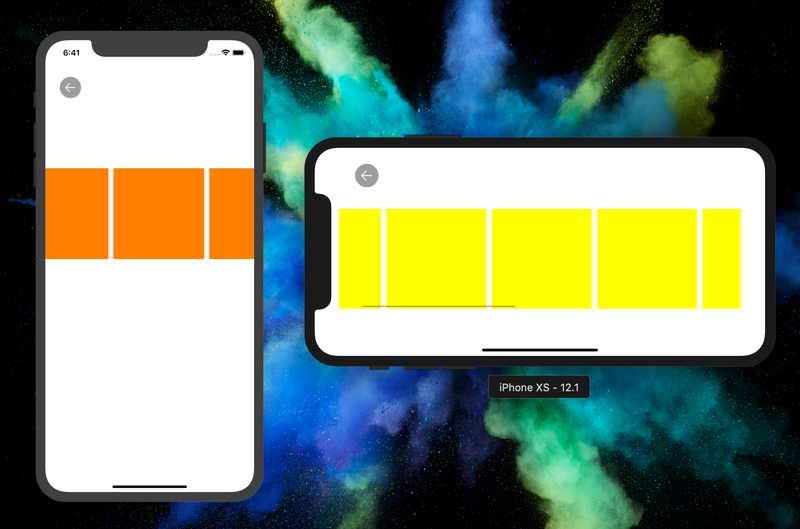
簡単に縦、横画面のものを作ってみた。実際にはこんな感じ