元柔道整復師がエンジニアに転職した話
はじめまして、元柔道整復師エンジニア のん です🔰
私は柔道整復師として一度就職しましたが、転職を経て現在はエンジニアとして働いています。ですが、もちろん元々エンジニアになろう❗という気持ちで転職をしたわけではありません...
今回は、そんな私が『柔道整復師を辞めてから現在のエンジニアに転職する』までを書きました。
簡単な自己紹介
私は、高校までは野球や陸上をしていたこともあり、また怪我をする機会が多かったこともあり、そのたびに整骨院にお世話になる日々でした。
それがきっかけで柔道整復師という職に出会い、柔道整復師へなるための大学に進学をきめました。
大学では無事に柔道整復師の国家資格を取得し、卒業後はとくに就職活動というようなものをする訳でもなく、講師の紹介で個人経営の整骨院に就職しました㊗
その後、半年ほど柔道整復師として働きましたが、転職して現在のエンジニアに至ります。
そもそも柔道整復師とは?
よくイメージしやすいのは、接骨院や整骨院で白衣を着て働いている人です。
その中でも柔道整復師は、患者さんに直接施術することのできる国家資格を持った人を指します。
なぜ転職したか(転職理由)
なぜ国家試験も合格したにも関わらず転職したかというと、
その理由が以下の3つになります。
- 対価とワークバランス
- 柔道整復師としての今後
- 仕事へのモチベーション
対価とワークバランス
- 給料が低い
- 福利厚生なし
- 社会保険なし
- 残業あり(1日3~4H)
というのが現実で、とくに就職して間もなければより一層高望みはできず、経験を積んでこその業界でした。
ただ最近では、グループ会社の接骨院や整骨院が増えてきていることもあり、
- 給料は安定
- 福利厚生あり
- 社会保険あり
- 残業も少なめ(1日1~2H)
というのも多くなってきているみたいです。
しかし、まだ業界的には前者の風潮がほとんどであり、実際に私が働いていた整骨院も前者に該当します。
もちろん、それを重々承知の上で就職しましたが、
○ 平日は7:30出勤の22:00退勤、土曜は7:30出勤の16:00退勤 = 約週6労働 ○ 月収18万円(手取り14万円)、残業代なし、社会保険や福利厚生なし ○ 平日は疲労困憊でほとんど帰宅して寝るのみ ○ 休日の日曜は、仕事の疲れと睡眠不足からほとんど寝て終わる
という日々の繰り返し....
今後の自分への投資だとしても、労働に対する対価が報われない虚しさと、
この生活をいつまで継続させることができるかというワークバランスへの不安が常にありました。
柔道整復師の今後
たった半年でやめた人が何言ってるんだ!と思うかもしれませんが、
柔道整復師の今後に未来はあるのか?という疑問が学生の頃から常に消えませんでした。
とくにこの頃は、
といったことをよく耳にしていたこともあり、
個人的にはより将来性への不安を感じていました。
仕事へのモチベーション
これが一番の理由ですが、
私は柔道整復師として働き出してから仕事のやりがいを感じられることができませんでした。
もともと大学の頃から整骨院でアルバイトをしていたので、就職後もこれといって環境の変化もなく刺激も感じられず、毎日同じルーティン作業のように淡々と業務をこなすのに嫌気がさしてしまいました。
やはり仕事ですから苦労はあるものの、どこか自分にプラスとなるもの
例えば、仕事へのやりがいを感じるや給料が良い、プライベートの時間が取れる などがあるからこそ継続し、それが最終的に仕事へのモチベーションにつながるのではないかと感じます。
私の場合は、そのモチベーションとなるものがあまりにもなかったのが転職に至った最大の理由です。
人生初の転職活動
このような思いが重なり私は、柔道整復師を辞めようという決意をしたのですが、
さすがに今のところで働きながら転職活動をするという余裕がなかったので、
きっぱり仕事を辞め、一時的に地元の居酒屋アルバイトへと転身しました。
ですが転職を決意したは良いものの、まず転職の仕方すらわからない状況...💧
とくに私がいた柔道整復師の業界は、世間でいう就職活動というものではなく
- 大学講師の紹介で就職へ - 大学に寄せられる募集から就職へ - アルバイトからそのまま就職へ
というのがほとんどで、就職するといってもアルバイト面接の延長線上みたいな感じです。
そのため、私はまず調べました...💻
調べているうちに転職支援サイトや転職サイトがあること知り、とりあえず複数の転職サイトに登録しました。
転職サイトを見ていて、そこで初めて私は気づきます...
そもそも私は柔道整復師を辞めて何がしたいんだ❓と...
転職活動と言っても、具体的に何がしたいのかというのもなかったので
転職サイトでどんな職種があるのかを調べ、気になればその職種自体をまた深く調べるということを繰り返していました。
そこでふと目に止まったのが、エンジニアやプログラマーという職種でした。
たまたま大学の授業でプログラミングの授業を少しばかり選択していたこともあり、興味本位で調べていくうちに...
「こんなWebサイト作りに携わってみたい」と思うようになり、
そして何より形として何かもの提供することのできる職業にとても魅力を感じました。
さっそく転職サイトで調べ始めると、私が想像していた以上に未経験でも入社可能な企業が多くあったので、募集してみないと始まらないと思い転職サイト経由で求人募集し、アルバイトの面接以来である履歴書と職務経歴書も書きました。
しかし、転職サイトで未経験可といっても書類選考で落とされるということも結構ありました。
また書類選考が通ったしても、次の選考である面接で落とされるという、、、正直毎日が眠れない日々でした。
これを何回か繰り返していくうちに、面接への慣れとその対策をするようになり、
そしてなんとか、いくつかのITベンチャー企業の内定をいただきくことができたわけです🙌
改めて、人は変われるものだなと感じた瞬間でした。
転職活動してみて
正直な話、転職はとても苦労しましたし、寝れない日々も味わいました。
それに私の場合は、柔道整復師を辞めてからとくに何かしたいというのもなく、
ゼロからの再スタートだったので、まずは何がしたのかを見つけるような気持ちで転職活動していました。
しかし、仕事をやめる = 収入ゼロ ですから、
せめて辞める前に今後どんなことをしたいかくらいは明確にしておけば良かったと痛感しました。
そうすれば、少しは転職活動をもっと苦労せずに進められたのではないかと思っています。
私のようにパッと思い浮かばないなら、転職サイトでどういう職種があるのかだけでも調べてみてもいいかと思います。
いざ転職となると、
まず何したら良いかわからないし → これまで就職活動すらましにしたことないし → 今更転職なんて出来っこない
という転職できない負のサイクルみたいなのが生まれてきます。
→ もちろん、私自身もそうでした😓
それでも私の場合は、
転職したいという気持ちが勝り、転職への一歩が踏み出せたのだと感じます。
そして現在は、以下のように一変することが出来ました。
◇ 平日10:00出社の19:00退社、ほぼ残業なし、土日祝日休み ◇ 給料安定、福利厚生あり、社会保険あり ◇ 仕事へのやりがいも感じられる ◇プラベートの時間もでき有意義に過ごせている
心から転職に踏み切って良かったと感じます。
最後に
本気で転職を考えてるのであれば、まずその一歩を踏み出してみてください。
もちろん、親であったり周りの方に反対されたすることもあるかと思います。
私自身も反対ばかりされていました。ですが、あくまでも働くのは本人である私たちです。最終的には自分がどうしたいかです。
とくに私の場合は、一般大学の倍くらいの高い学費を払って専門的な大学に奨学金を借りて通い、また柔道整復師という国家資格も取得したにもかかわらず転職という道を選択しました。 ですが、それでも転職して本当に良かった心から思えますし、自分が本当にやりたいことを選択したからこそだと思います。
それに現在は転職支援サイトや転職サイトが増え、今や数えられないほどあります。
私が転職したときよりも断然、転職しやすい環境が整っているので、
よりその一歩が踏み出しやすいのではないかと感じます。
最後まで読んでくださり、ありがとうございました🙇
【Xcode】iOS実機確認時における「This iPhone 6 is running iOS 11.4.1 (15G77), which may not...」の対処方法
環境
事象

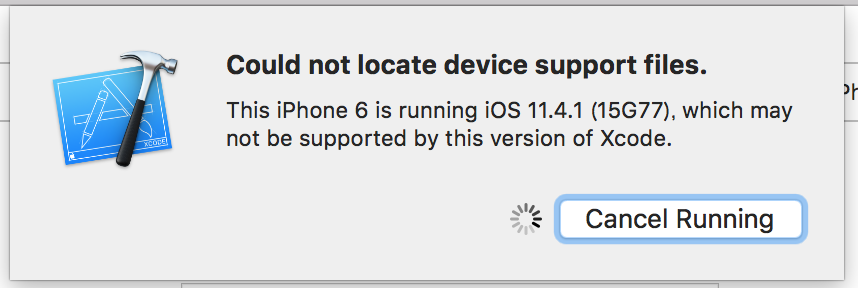
Xcodeにおいて、実機接続後のビルド実行時に
「This iPhone 6 is running iOS 11.4.1 (15G77), which may not be supported by this version of Xcode.」
が発生する。
→ 実機iPhoneのOSに対応したデバイスサポートファイルが存在しない言われる。
原因
対処
Xcode側に実機OSに対応したデバイスサポートファイルを配置し、サポート対象であること明示する。
1. 対応したデバイスサポートファイルの確認
実機OSを確認する。
実機iPhoneのOSを確認する。
設定 > 情報 > バージョン
⇒ 例)11.4.1(15G77)自身のXcodeデバイスサポート内容を確認する。
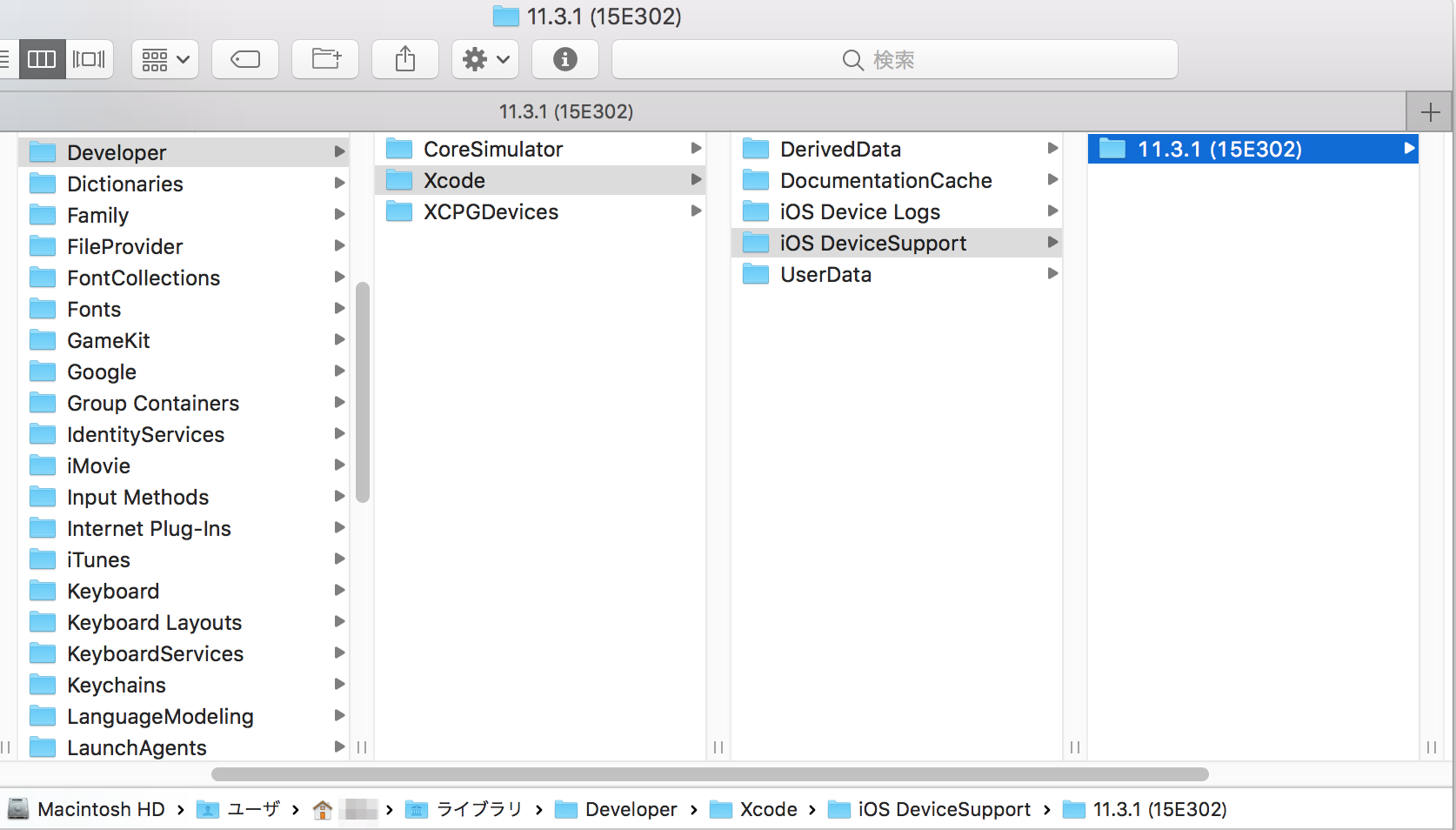
/Users/<USER_NAME>/Library/Developer/Xcode/iOS DeviceSupport/配下のディレクトリに、実機OSと同等ではないディレクトリ名が存在するかを確認する。
⇒ 例)ディレクトリ名 : 11.3.1 (15E302)

実機OSに対応したデバイスサポートファイルを確認する。
Ghibli / iOS-DeviceSupportより、実機OSに対応したデバイスサポートファイルを確認する。
2. デバイスサポートファイルのDL
先程のGithubリポジトリ iOS-DeviceSupport から対象のzipファイルをDLする。
→ 今回は、実機OSが11.4.1(15G77)なので、11.4(15F79).zipファイルをDLしました。
※ はじめに 11.4(15F5061c).zip をDLしましたが、上手く動作しなかったので()内のバージョンも意味があるみたいなので、実機OSに近しいものを選んだほうがいいかと思います。
3. デバイスサポートファイルの配置
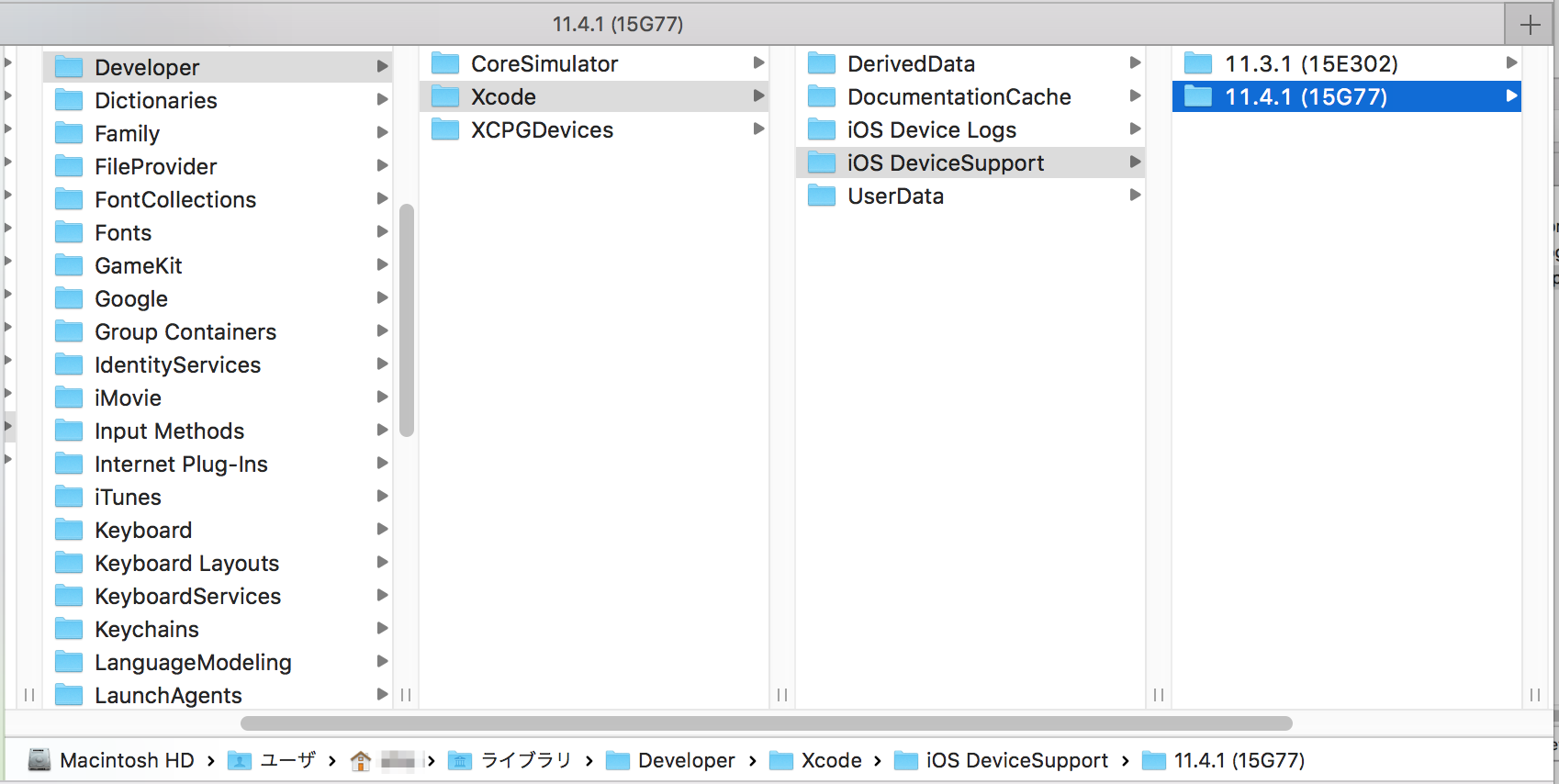
DLしたzipファイル解凍後、
/Users/<USER_NAME>/Library/Developer/Xcode/iOS DeviceSupport/配下に解凍されたディレクトリを配置する。
※ もともと~/iOS DeviceSupport/配下にある既存ディレクトリの削除は不要です。

4. 再ビルド
デバイスサポートファイル配置後、再度ビルドし直す。
※ うまく動作しない場合は、Xcodeを再起動することおすすめします。
【Xcode】初心者でも便利なショートカット
最近、iOSアプリ開発に携わって個人的に便利だと感じたXcodeショートカットたち。
起動 / 停止
Cmd + b
ビルド
Cmd + r
ビルド+Run
Cmd + q
シュミレーター終了
Cmd + .
Run停止
Cmd + Shift + k
クリーン
検索
Cmd + Shift + f
プロジェクト内検索
Cmd + Shift + o
プロジェクト内のファイル・フィールド・メソッド検索
Cmd + f
編集中ファイルのファイル内検索
Ctrl + 6
編集中ファイル内のフィールド・メソッド・
移動
Cmd + Ctrl + j
定義元へジャンブ
Cmd + Ctrl + ← または →
ファイル間の進む、戻る
Cmd + j
展開ファイルのカーソル移動、画面分割時のカーソル移動
表示切替
Cmd + Shift + j
プロジェクトナビゲーター(右エリア)で、現在の編集中ファイルを選択
Cmd + 0
ナビゲータエリア(左エリア)の表示非表示切り替え
Cmd + 1 ~ 9
ナビゲータエリア(左エリア)の表示、切り替え
Cmd + Opt + 0
ユーティリティエリア(右エリア)の表示非表示切り替え
Cmd + Opt + 0 ~7
ユーティリティエリア(右エリア)の表示、切り替え
Cmd + Shift + y
デバッグエリアの表示非表示切り替え
【Swift】16進数⇔RGBの相互変換 / UIColor生成
環境
- Xcode 9.3
- Swift 4.1
16進数 ⇒ RGB
RGB値を配列で返却する
/** 16進数からRGB値へ変換する. - parameter String: 16進数 - returns [Int]: RGB */ func hexToRGB(hex color: String) -> [Int]{ var rgb:[Int] = [] let scanner = Scanner(string: color as String) var color:UInt32 = 0 if(scanner.scanHexInt32(&color)) { let r = (color & 0xFF0000) >> 16 let g = (color & 0x00FF00) >> 8 let b = (color & 0x0000FF) rgb.append(Int(r)) rgb.append(Int(g)) rgb.append(Int(b)) } return rgb }
print(hexToRGB(hex: "FFFFFF")) // [255, 255, 255]
16進数 ⇒ UIColor
UIColorクラスを拡張する
extension UIColor { /** 16進数からUIColorへ変換する. - parameter String: 16進数 - returns UIColor: RGB */ class func hexToRgb(color: String, alpha : CGFloat = 1) -> UIColor { let code = color let scanner = Scanner(string: code as String) var color:UInt32 = 0 if scanner.scanHexInt32(&color) { let r = (color & 0xFF0000) >> 16 let g = (color & 0x00FF00) >> 8 let b = (color & 0x0000FF) return UIColor(red: CGFloat(r), green: CGFloat(g), blue: CGFloat(b), alpha:alpha) } else { print("invalid hex string") return UIColor.clear; } } }
print(UIColor.hexToRgb(color: "ffffff")) // UIExtendedSRGBColorSpace 255 255 255 1 print(UIColor.hexToRgb(color: "FF0000", alpha: 0.8)) // UIExtendedSRGBColorSpace 255 0 0 0.8
RGB ⇒ 16進数
/** RGB値から16進数へ変換する. - parameter Int: RGB - returns String: 16進数 */ func rgbToHex(red r: Int, green g: Int, blue b: Int) -> String { return String(NSString(format: "%02X%02X%02X", r, g, b)) }
print("#\(rgbToHex(red: 255, green: 255, blue: 255))") // #FFFFFF
今週のお題「2019年の抱負」
RGB ⇒ UIColor
/** RGB値からUIColorへ変換する. - parameter Int: RGB - parameter CGFloat: alpha - returns UIColor */ func rgbToColor(red r: Int, green g: Int, blue b: Int, alpha: CGFloat = 1) -> UIColor { return UIColor(red: CGFloat(r) / 255.0, green: CGFloat(g) / 255.0, blue: CGFloat(b) / 255.0, alpha: alpha) }
参考
【PHP】Visual Studio Codeで定義元へのジャンプ機能を設定する
目的
- Visual Studio Code(以降VSCode)で展開したPHPリソースにて、定義元へのジャンプを可能にしたい
- Eclipseみたいな定義元へのジャンプ機能を再現したい
前提
環境
- Windows10
- Visual Studio Code 1.30.1
- PHP 7.2.10 ※このあとインストール予定のもの
手順
PHPをインストールする
PC自体にPHPをインストールしていない場合はインストールする。
今回は、php-7.2.10-Win32-VC15-x64 をインストールしました。
※とくに仮想マシン等でのPHPを管理している場合においても、PHPをインストールしておく必要がある
設定ファイル php.iniの作成・編集
ダウンロードしたら適当なディレクトリに解凍し、
解凍されたら、php-7.2.10-Win32-VC15-x64みたいなディレクトリができる。→バージョンによって若干差異あり
その解凍されたディレクトリ内にあるphp.ini-developmentファイルを同階層にコピーして、ファイル名をphp.iniに変更し保存する。
保存したphp.iniファイルを開き、以下2点の設定を編集する。
1.ディレクトリ設定を有効にする
コメントアウト;を外す。
(変更前) ;extension_dir = "ext"
(変更後) extension_dir = "ext"
2.sslのextensionを有効にする
コメントアウト;を外す。
(変更前) ;extension=openssl
(変更後) extension=openssl
拡張機能 PHP Intellisenseをインストールする
VSCodeの拡張機能である「PHP Intellisense」をインストールする。
PHP IntellisenseはPHPコードの補完・整形を可能とする拡張機能らしいので、これがないとはじまらない...
settings.jsonの設定を変更する
VSCodeのsettings.jsonを開く。
[右下の歯車アイコン] > [Settings] > [Extentsions] > [PHP] > [Edit in settings.json]
または
[File] > [Preferences] > [Settings] > [Extentsions] > [PHP] > [Edit in settings.json]
を選択する。
開いたら、 php.validate.executablePathの編集ボタンを押下し、右側に表示されるWORKSPACE SETTINGSにjson形式で以下2行を追加する。
{ "php.validate.executablePath": "PHPインストール時に解凍したディレクトリ内にあるphp-win.exeのパス", "php.suggest.basic": false }
実際はこんな感じ
{ "php.validate.executablePath": "C:\\Users\\ユーザー名\\php-7.2.10-Win32-VC15-x64\\php-win.exe", "php.suggest.basic": false }
記入したら、保存(Ctrl+S)する。 これで VSCode にPHPが認識されるようになる。
あとは再起動すればOK!